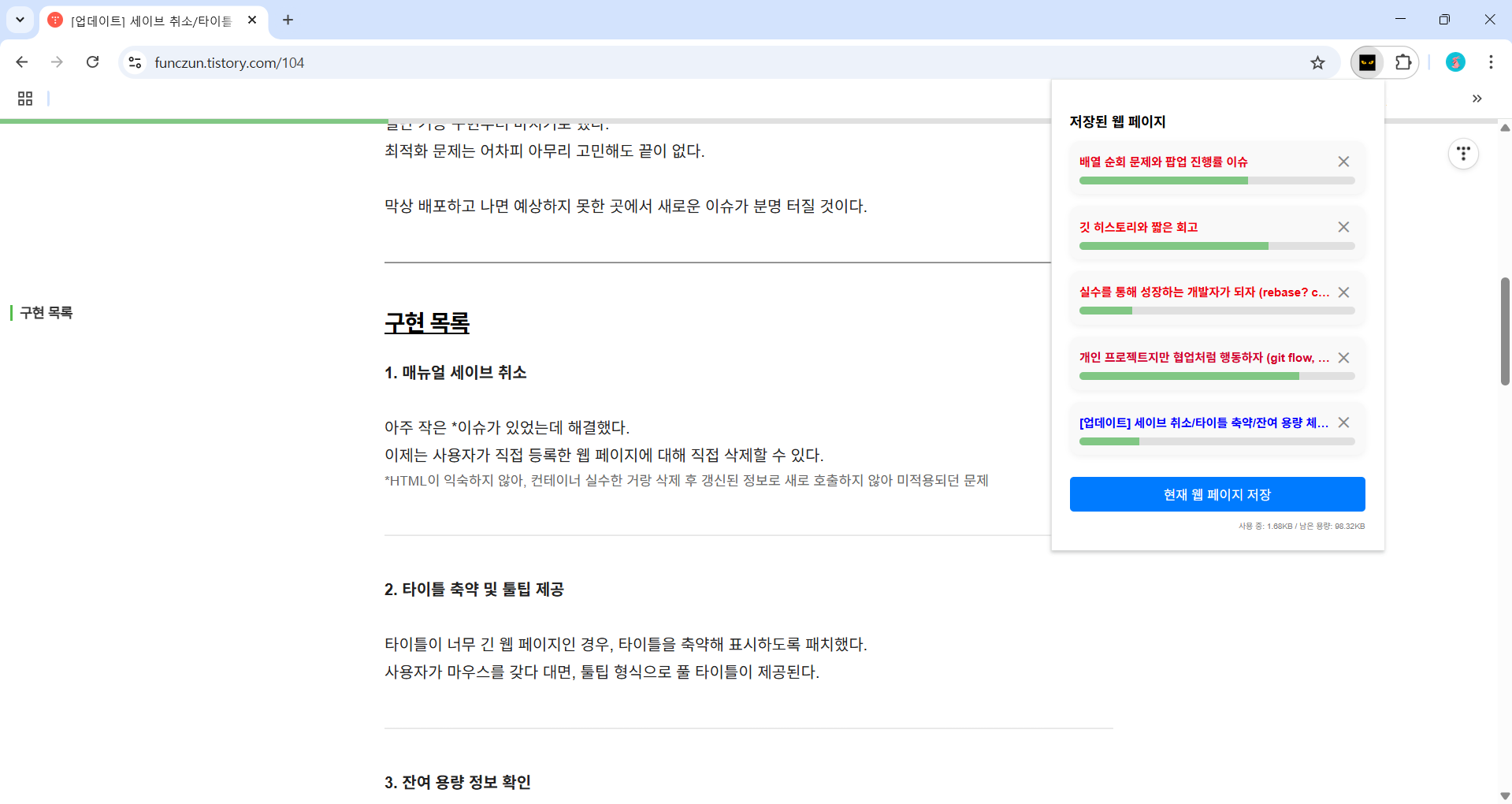
일단 기능 구현부터 마치기로 했다.최적화 문제는 어차피 아무리 고민해도 끝이 없다. 막상 배포하고 나면 예상하지 못한 곳에서 새로운 이슈가 분명 터질 것이다.구현 목록1. 매뉴얼 세이브 취소 아주 작은 *이슈가 있었는데 해결했다.이제는 사용자가 직접 등록한 웹 페이지에 대해 직접 삭제할 수 있다.*HTML이 익숙하지 않아, 컨테이너 실수한 거랑 삭제 후 갱신된 정보로 새로 호출하지 않아 미적용되던 문제2. 타이틀 축약 및 툴팁 제공 타이틀이 너무 긴 웹 페이지인 경우, 타이틀을 축약해 표시하도록 패치했다.사용자가 마우스를 갖다 대면, 툴팁 형식으로 풀 타이틀이 제공된다.3. 잔여 용량 정보 확인 사용자가 현재 사용 중인 용량을 직접 알 수 있게 되었다.이를 통해 조금 더 원활한 관리가 가능할 것으로 기대..