Where Was I?
Where-Was-I?는 크롬을 통해 여러 웹 페이지를 오가는 사용자들을 위해 만들어졌다.
바쁜 현대 사회 속에서, 우리는 참 다양한 웹 페이지를 이용하게 되는데,
여기서 문제는, 자주, 혹은 가끔이라도 재방문해야 하는 경우가 존재한다는 것이다.
북마크는 WWI를 대체할 수 없다.
크롬에서는 자주 이용하는 웹 페이지를 북마크로 관리할 수 있다.
그렇다면 Where-Was-I?는 왜 필요한 걸까?
답은 간단하다.
북마크는 Where-Was-I?를 대체할 수 없다.
1. 북마크의 관리 범위는 상당히 제한적이다.
웹 페이지를 북마크에 직접 등록해야 하는 수고스러움이 있다.
나는 이것에 대해 사용자 의존도 문제라고 부른다.
- 사용자가 북마크 하는 것을 깜빡할 수 있다.
- 사용자는 북마크 대상을 명확히 구분할 능력이 없다.
이토록 북마크라는 것은 사용자 의존도와 깊게 연관되어, 그 범위는 상당히 좁다고 할 수 있다.
반면, Where-Was-I?는 사용자가 이용하는 모든 웹 페이지에 대해 스크롤 이벤트를 발생시켜 일단 기억한다.
기존 북마크는 내가 관리해야 하는 존재지만, WWI는 내가 스크롤만 해도 기억하는 헬퍼다.
2. 북마크의 가장 큰 한계는 '맥락 상실'이다.
북마크는 그 페이지를 저장하는 것일 뿐이다.
사용자가 "어디까지 읽었는지", "왜 읽었는지", "언제 봤는지" 같은 맥락은 전부 사라진다.
다시 찾아들어가더라도 처음부터 다시 봐야 한다.
내가 어디까지 읽었는지 찾아야 한다.
Where-Was-I?는 사용자가 어디까지 읽었는지 자동으로 저장한다.
같은 URL로 다시 방문하면, 그 즉시 정확한 위치로 이동시켜 준다.
어제 보던 문서를 오늘도 자연스럽게 이어볼 수 있게 되는 것이고, 이는 정보 소비의 연속성을 가능하게 한다.

우측 하단에 고양이가 나타나 읽던 위치로 이동하였음을 알려준다.
WWI는 단순한 복원 익스텐션이 아니다.
1. 기기가 바뀌어도 기억한다.
본 익스텐션은 사용자에게 마치 클라우드를 이용하는 것 같은 경험을 제공한다.
동일 계정으로 로그인한 모든 브라우저 간 자동 동기화가 이루어진다.
localStorage는 탭이 다른 경우 공유되지 않고, chrome.storage.local은 디바이스가 달라지면 공유되지 않는다는 단점이 있다.
특히 대학생이라면 PC와 노트북, 태블릿 등 여러 기기를 사용할 텐데,
본 익스텐션은 chrome.storage.sync를 사용해 크롬 계정에 연결된 구글 클라우드 싱크 공간을 활용한다.
2. 진행률을 시각화한다.
본 익스텐션은 기본적으로 progress-bar를 지원하여, 사용자가 현재 위치를 한눈에 파악할 수 있게 한다.
이 기능은 이어지는 팝업 시스템에서 다시 언급된다.
팝업 시스템

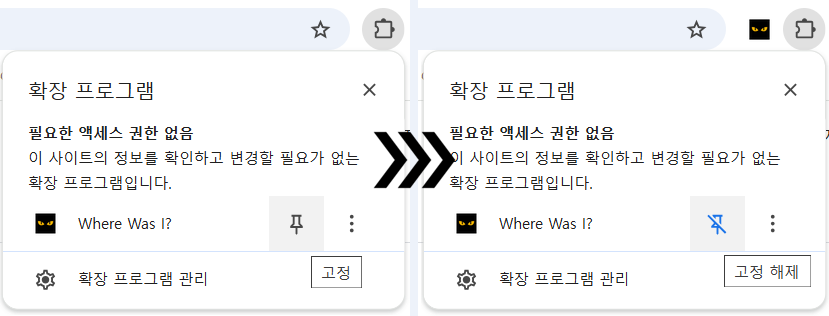
Where-Was-I?를 고정하면 팝업에 접근하기 쉬워 더 유용하게 이용할 수 있다.
💥 Manual Save
팝업을 통해 매뉴얼 세이브 기능을 제공한다.
자동으로 웹 페이지의 스크롤 포지션을 기억하는 것 외에, 사용자는 직접 웹 페이지를 등록/관리할 수 있다.
1. 해당 타이틀과 진행률을 묶어 시각적으로 제공한다.
사용자는 팝업을 통해 매뉴얼 세이브한 웹 페이지들을 한눈에 볼 수 있다.
이때 제공되는 진행률(progress-bar)이 사용자의 고민을 덜어준다.
Q. 어떤 고민을 덜어준다는 건가요?
A. 여러 아티클을 읽다 중단한 상황을 떠올려보세요. 만약 당신이 대학생이고 지금이 공강 시간이라면, 비교적 여유 있는 시간이 생겼을 겁니다. 이때 팝업을 열면 각 아티클의 진행률을 한눈에 확인할 수 있습니다. 즉, 어디까지 읽었는지를 기준으로 아티클을 고를 수 있는 거죠. 예를 들어, 10분 정도 쉬는 시간에는 거의 다 읽은 글을 마저 읽고, 1시간의 여유가 있다면 진행률이 낮은 글에 도전해볼 수 있습니다.
2. 기억 잔존율을 계산해 우선순위를 시각화한다.
에빙하우스의 망각곡선은 기억된 정보가 시간과 함께 얼마나 빨리 망각되는지를 보여주는 이론이다.
본 익스텐션은 같은 메커니즘으로, 망각률을 계산해 타이틀 텍스트의 색상을 변화시켜 제공한다.
사용자가 타이틀 텍스트의 색상을 보고 완전히 망각되기 전에 마저 읽을 수 있도록 유도한다.
시스템상 해당 문서의 망각률이 100%에 도달하면, 타이틀 텍스트의 색상이 '완전한 빨강'에 도달한다.
과거에 읽긴 했지만 오랜 시간이 흘러 기억나지 않는다면 마지막 지점을 복원하는 의미가 없기 때문이다.
3. 오랜 기간 방치된 웹 페이지에 대해 리마인더를 제공한다.
너무 오랜 기간 재방문이 없는 웹 페이지에 대해서는 리마인더를 제공해 사용자가 인지하도록 돕는다.
사용자는 해당 웹 페이지를 목록에서 제거할 수도, 다시 방문할 수도 있다.
4. 과거에 읽었던 부분에 대한 요약 서비스를 제공한다.
본 익스텐션은 망각률이 100%인 글에 대해 재방문 시 잊었을 법한 내용을 요약해 사용자의 기억을 돕는다.
🚀 업데이트 예정
1. 다 읽은 것으로 판단하면, 1일 간 보관 후 리스트에서 자동 삭제한다.
보관 대상 항목은 회색으로 시각화하여, 사용자가 인지할 수 있도록 돕는다.
다 읽은 것에 대한 판단 기준은 현재 테스트 중에 있다.
완전히 읽었더라도 스크롤을 끝까지 안 내리는 경우가 있기 때문이다.
2. 각 항목 우측에 × 표시를 추가할 예정이다.
저장 취소 버튼으로, 사용자가 직접 삭제할 수 있도록 지원한다.
3. 타이틀이 너무 긴 웹 페이지는 축약해서 나타낸다.
일정 길이 이상 부분에 대해 ... 같이 축약 처리를 고민 중이다.
Ex. 사용자가 커서를 가져다 대야 풀 타이틀이 나온다.
아직 학교를 다니고 있기도 하고, 혼자 하는 프로젝트라 정신없이 진행되고 있다.
일단 v1.0.0 개발이 끝나는대로 다시 깔끔하게 정리해 리포스트 하도록 하겠다.
'성장 과정 > 개인 프로젝트' 카테고리의 다른 글
| 세이브 취소/타이틀 축약/잔여 용량 체크/기억 잔존율 시각화 (0) | 2025.04.24 |
|---|---|
| 배열 순회 문제와 팝업 진행률 이슈 (1) | 2025.04.23 |
| 깃 히스토리는 중요할까? 중요하다면 왜 중요한 걸까? (0) | 2025.04.21 |
| 실수를 통해 성장하는 개발자가 되자 (rebase? cherry-pick?) (0) | 2025.04.20 |
| Vite 기반 번들링 환경 구축과 타입 안정성을 위한 TS 마이그레이션 (0) | 2025.04.19 |