일단 기능 구현부터 마치기로 했다.
최적화 문제는 어차피 아무리 고민해도 끝이 없다.
막상 배포하고 나면 예상하지 못한 곳에서 새로운 이슈가 분명 터질 것이다.
구현 목록
1. 매뉴얼 세이브 취소
*아주 작은 이슈가 있었는데 해결했다.
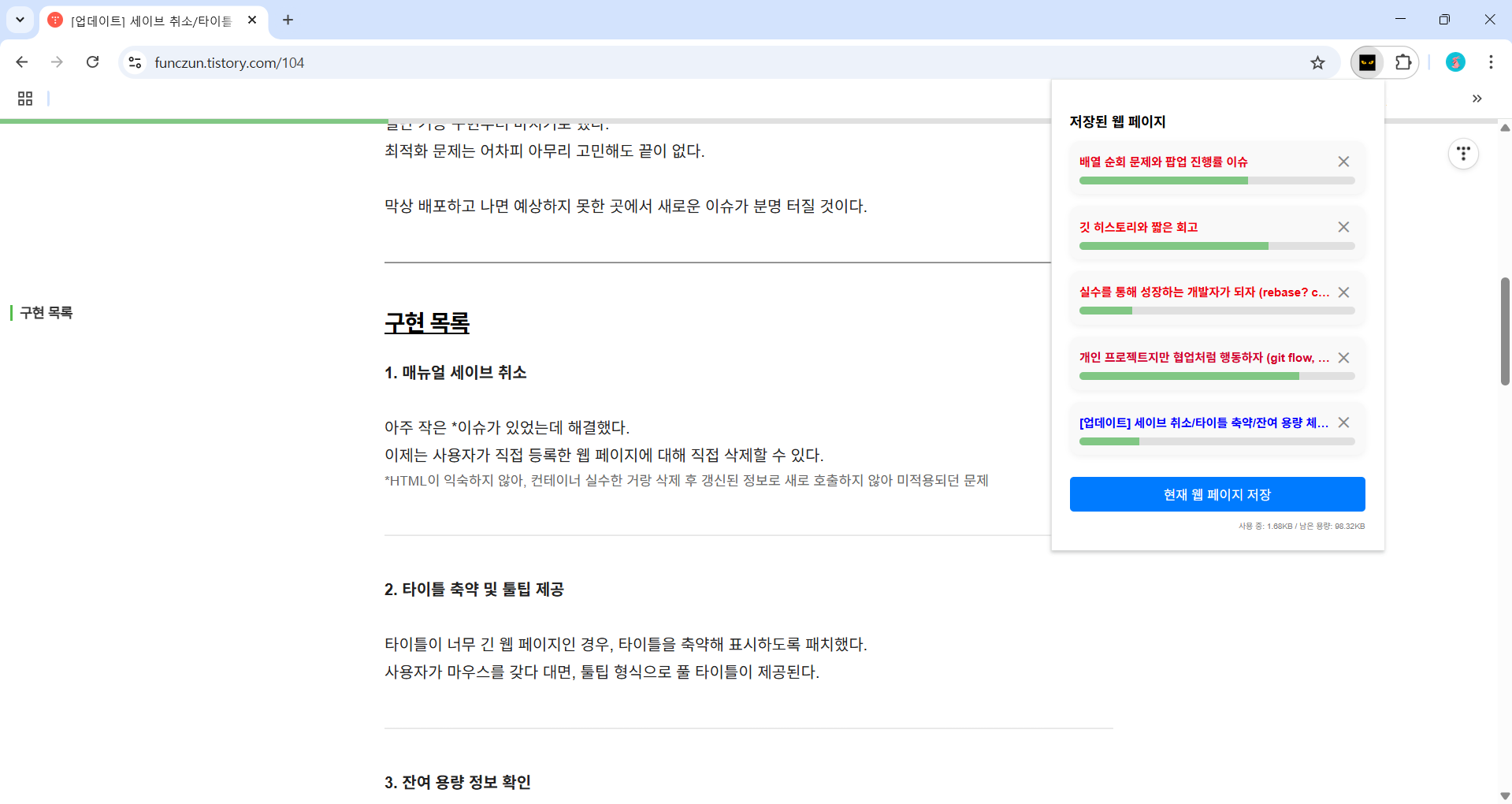
이제는 사용자가 직접 등록한 웹 페이지에 대해 직접 삭제할 수 있다.
*HTML이 익숙하지 않아 컨테이너 실수한 거랑 삭제 후 갱신된 정보로 새로 호출하지 않아 미적용되던 문제였다.
2. 타이틀 축약 및 툴팁 제공
타이틀이 너무 긴 웹 페이지인 경우, 타이틀을 축약해 표시하도록 패치했다.
사용자가 마우스를 갖다 대면, 툴팁 형식으로 풀 타이틀이 제공된다.
3. 잔여 용량 정보 확인
사용자가 현재 사용 중인 용량을 직접 알 수 있게 되었다.
이를 통해 조금 더 원활한 관리가 가능할 것으로 기대한다.
덕분에 내가 테스트해 보는 것도 더 편해졌다.
4. 망각률에 따른 타이틀 색상 조정
기억이란 건 시간이 지남에 따라 흐려진다.
where-was-i가 망각률을 계산해 타이틀에 색상 변화를 주도록 패치했다.
사실 뭐 거창한 건 없고 계산 방식은 아래와 같다.
lastAccessed가 현재 시간과 가까울수록 파란색을 띠고, 멀수록 빨간색에 가까워진다.

다음에는 진행률이 일정 수치를 넘어간 웹 페이지를 대상으로, pendingDelete로 전환하여 1일 간 보관 후, 자동 삭제되도록 패치할 예정이다. 사용자에 따라서 pendingDelete 대상이 한 번에 너무 많아질 수 있다. 따라서, 리스트가 지저분해지는 것을 막고자 필터링 후 일괄삭제하는 기능도 추가할 계획이다.
'성장 과정 > 개인 프로젝트' 카테고리의 다른 글
| CNU Hack (0) | 2025.05.12 |
|---|---|
| 유휴 상태 콜백 메서드와 병렬 처리로 최적화 할 수 있을까? (0) | 2025.05.05 |
| 배열 순회 문제와 팝업 진행률 이슈 (1) | 2025.04.23 |
| 크롬 확장 프로그램을 개발하자 (Where Was I?) (1) | 2025.04.22 |
| 깃 히스토리는 중요할까? 중요하다면 왜 중요한 걸까? (0) | 2025.04.21 |